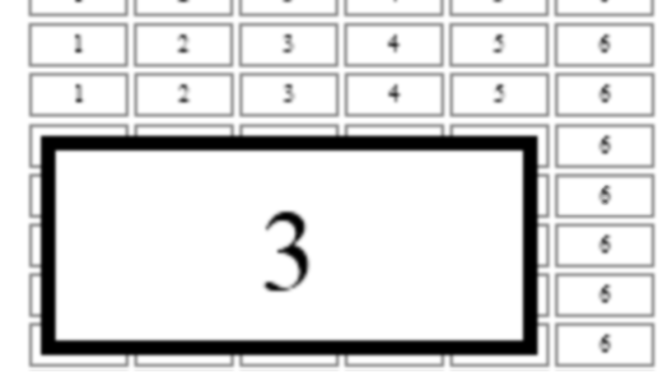
Pokud máte na stránce nějaké prvky, které mohou být špatně vidět (např. buňky v tabulce nebo náhledy obrázků) a chcete, aby měl uživatel možnost si je zvětšit najetím kurzoru, můžete to buď udělat složitě přes JavaScript, a nebo velice jednoduše přes CSS3.
Když se podíváte na kód funkčního dema, zjistíte, že toho moc neobsahuje. Podstatné jsou tyto řádky:
.zoomable:hover {
−webkit−transform: scale(5);
−o−transform: scale(5);
transform: scale(5);
−webkit−transition:
−webkit−transform 5s ease 2s;
−o−transition: −o−transform 5s ease 2s;
transition: transform 5s ease 2s;
z−index: 99; /* make sure its visible
over other elements */
}Tento kód zajistí, že po dvou sekundách, kdy uživatel drží kurzor nad daným prvkem, se tento automaticky zvětší na 5-násobek své původní velikosti.
Pak ještě doplníme druhý kód pro odzoomování, aby to netrvalo tak dlouho:
.zoomable {
−webkit−transition:
−webkit−transform 0.5s ease 0s;
−o−transition: −o−transform 0.5s ease 0s;
transition: transform 0.5s ease 0s;
}Všimněte si, že pro webkit (Safari, Chrome, atd.) a Operu je potřeba zadat specifické definice (prefix -moz- není potřeba, protože Firefox podporuje základní definici).
A to je celé. Samozřejmě zde uvedené hodnoty (5-násobek a trvání 5 sekund) jsou pouze pro ukázku a v reálu byste si měli vystačit s dvojnásobem („scale(2)“) a trvání by nemělo přesáhnout 1 sekundu (ideálně 200ms – 500ms).
Fix pro webkit
Pokud vám bude dělat problém vykreslování ve webkitu a zdánlivě nebude fungovat z-index, přidejte ještě:
.zoomable:hover {
/* ... */
position: relative;
}Zvětšení do strany
S výše uvedeným stylem se prvek zvětší tak, že jeho střed zůstává na stejném místě. Pokud chcete, aby se zvětšil a přitom zůstal určitou stranou na stejném místě (např. se zvětšuje v pravém horním rohu a proto se musí posunout doleva a dolu), přidejte do transformace ještě posun:
.zoomable.fix−left {
transform: scale(2) transformX(50%);
}
.zoomable.fix−right {
transform: scale(2) transformX(−50%);
}
.zoomable.fix−top {
transform: scale(2) transformY(50%);
}
.zoomable.fix−bottom {
transform: scale(2) transformY(−50%);
}
.zoomable.fix−left−top {
transform: scale(2)
transformX(50%) transformY(50%);
}
.zoomable.fix−right−top {
transform: scale(2)
transformX(−50%) transformY(50%);
}
/* atd...*/Velikost posunu je závislá na výsledné velikosti a je potřeba připočítat 50% za každý stupeň zvětšení.
Při zvětšení scale(2) použijte 50% posun, při scale(3) posun 100%, při scale(4) posun 150%, atd. Tedy [(scale – 1)*50%].
Při posunu myslete na to, že prvek nesmí vyjet mimo svoji původní pozici, protože pak by při posunu myši přestal platit :hover selektor a prvek by se opět zmenšil.
Lupa
Pokud vám nestačí tento způsob zoomování a potřebujete skutečný zoom v podobě lupy (který se často používá pro náhled obrázků v eshopech), použijte jQuery plugin Anything Zoomer.