Máte problém s programově spouštěnými CSS3 animacemi, které se v některých prohlížečích (typicky Firefox) neanimují správně? A teď nemluvím o tom, že pomalé počítače nezvládnou složitá prolínání a posuny. Pokračování textu Zprovoznění animace
Archiv rubriky: HTML
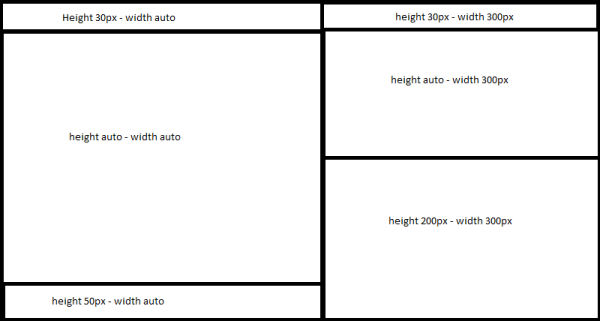
Zjištění velikosti stránky
Pro zjištění velikosti stránky nebo okna prohlížeče existuje několik postupů jak v nativním javascriptu tak i v různých knihovnách a frameworcích (např. jQuery). Každá ale vrací trochu jiné rozměry a je důležité vědět, který se dá k čemu použít. Pokračování textu Zjištění velikosti stránky
Rychlý test mobilů bez mobilu
Znáte to, potřebovali byste rychle zkouknout, jestli se vám stránka po malé změně nebo opravě úplně nerozbila na telefonech s malými displeji, ale zrovna nemáte žádný po ruce a nechce se vám čekat deset minut na start emulátor a tak se na to raději vykašlete a budete doufat, že to bude v pořádku… a ono dost často není.
Odpovídač
K těmto účelům slouží služba Responsinator. Po zadání URL do políčka se vám tato stránka načte v iframech, které simulují různá rozlišení na mobilních telefonech. Pokračování textu Rychlý test mobilů bez mobilu
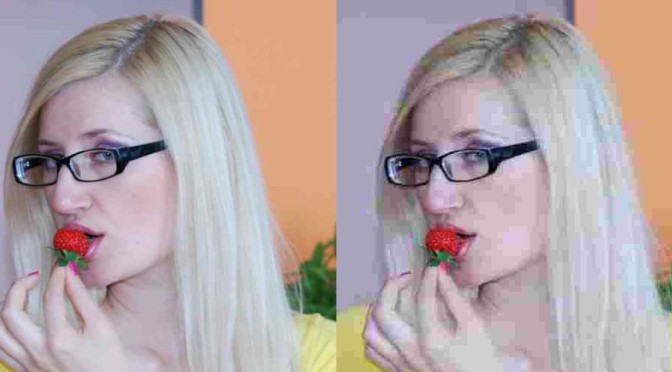
Úprava obrázků pro web
Máte na webu obrázky a chcete co nejvíce ušetřit, aby se uživatelům vaše stránka zobrazila co nejdříve? Samozřejmě, že chcete, protože rychlost prvního zobrazení je to nejdůležitější.
Pokračování textu Úprava obrázků pro web
Nefunkční SELECTy na Android 2.x
Pokud máte problémy se SELECTy na starších Androidech, konkrétně to, že se SELECTy nechtějí otevírat a zobrazovat nativní výběr možností, je to způsobeno chybou ve staré verzi Chromium (předinstalovaná aplikace Internet).
Změna Viewport
Chyba se projevuje při určitém nastavení META tagu viewport; problémové hodnoty jsou user-scalable a width/height nastavené na aktuální hodnotu zařízení (např. width=device-width), ale možná ještě další. Pokračování textu Nefunkční SELECTy na Android 2.x
Ajfouní smajlíci
Věděli jste, že na iPhonu a iPadu existuje speciální klávesnice „Emoji“ (čteno „emodži„; v přesném překladu z japonštiny „emocionální písmo„), pomocí které můžete psát celou řadu smajlíků? A aby toho nebylo málo, všichni tihle smajlíci mají vlastní UNICODE čísla a můžete je tedy najít v běžně dostupných full-unicode písmech.
Tady je jejich seznam:
????????????????????????????????????????????????????????????????????????????????????????????????????� ????????????????????????????????????????????????????????????????????
????????????????????????????????????
????????????????????????????????????????????
????????????????????????????????????????
????????????????????????????????????????????????
????????????????????????????????????????????????????????
V úvodním obrázku pak můžete vidět, jak vypadají na iPadu. Seznam všech smajlíků můžete najít na getemoji.com.
Emoji vzniklo v 90. letech v japonsku a do Unicode sady se dostalo v létě 2009. Momentálně je podporováno na iOS 5+ a MacOS Lion+, Android 4+ a Windows 8+. Naopak třeba na Linuxu většinou nefunguje.
Jak ale zajistit, aby se správně zobrazovali na všech zařízeních bez ohledu na to, zda je přímo podporuje či nikoliv?
Bude potřeba nadefinovat vlastní seznam písem, které se na stránce mají použít.
body { /* Nebo cokoliv co má mít vlastní písmo */
font-family: /* Fonts for regular text */
Verdana, Geneva, /* Best fonts for texts (depending on OS) */
Arial, Helvetica, /* Not as good but still nice looking (available on most OS) */
sans-serif, /* fallback - use any sans-serif font avaiable on your OS */
/* Fonts for Smilies (used if no smilies are defined in previous fonts) */
"Apple Color Emoji", /* Color smilies on iOS5+ and MacOS Lion+ */
"Android Emoji", /* Smilies on Android 4+ */
"Segoe UI Semibold", /* Smilies on Windows 8+ */
"EmojiSymbols", /* Nice smilies font for other devices (Emoji Symbols Font (c)blockworks - Kenichi Kaneko http://emojisymbols.com) */
Symbola; /* Fallback smilies font for devices that does not have own font and does not support WOFF format of EmojiSymbols font */
}
V první části definujeme běžně dostupná písma pro zobrazení textu (Verdana, Geneva, Arial a Helvetica) a následně upřesníme, že jakýkoliv text se má zobrazit pomocí jakéhokoliv dostupného sans-serif (bezpatkového) písma. Pokud chcete, můžete písma nahradit patkovými nebo vlastními.
Následují písma Apple Color Emoji a Android Emoji, které již svým názvem napovídají, že jde o písma pro zobrazení smajlíků. Ve skutečnosti to ale nejsou písma, protože písmo nemůže obsahovat žádné barvy. Ale když Apple nebo Android zařízení najde příslušné jméno v definici písma, tak ví, že má použít barevné obrázky místo znaků z písma.
Následuje Segoi UI, což je písmo používané ve Windows 6 (Vista a novější), které ve Windows 8 mimo jiné obsahuje právě znaky smajlíků (na rozdíl od Arial, Times New Roman a dalších dostupných ve Windows a běžně používaných na webech).
Tím jsme vyčerpali (snad) všechna písma (a pseudo-písma) dostupná na všechny systémech. A zbývající systémy (starší Androidy, staré Windows, Linux, ostatní mobilní platformy atd.) budou muset vystačit s písmem, které jim do webu přiložíte.
Jak již bylo uvedeno v návodu Vložení vlastního písma do HTML, můžete do webové stránky přiložit písmo, které pak bude použito pro zobrazení textu. Teď toho využijeme a přiložíme další dvě písma právě pro zobrazení smajlíků.
Písmo EmojiSymbols je speciální písmo, které kromě běžných znaků (vzhledem k tomu, že pochází z Japonska, tak obsahuje i všechny asijské znaky) obsahuje i smajlíky. Jeho nevýhodou je, že je licencované a dodávané pouze pro formát WOFF, který podporují pouze novější prohlížeče. A do CSS vždy musíte uvést jméno autora, tak jak je uvedeno v příkladu výše.
Proto je ještě přiloženo i písmo Symbola, které můžete (díky licenci „free for any use“) klidně zkonvertovat na všechny potřebné formáty. Jeho výhoda i nevýhoda je, že obsahuje úplně všechny znaky dostupné v UNICODE sadě, takže po jeho přiložení byste již nikdy neměli mít problém s nezobrazováním znaků na své stránce, ale na druhou stranu díky tomu je hodně velké (skoro 2MB, přes 5MB v SVG formátu) a proto se bude pomalu načítat (takže smajlíci se na webu objeví až po chvíli).
Na závěr jsou zde ještě definice písem pro případ, že nechce používat nástroje pro jejich vygenerování (viz odkaz výše):
@font-face {
font-family: "EmojiSymbols";
src:
url(http://emojisymbols.com/font/EmojiSymbols-Regular.woff") format("woff"), /* download from original web for caching (shared with other webs) */
url("emojisymbols.woff") format("woff"); /* fallback if original font is not available for download */
font-weight: normal;
font-style: normal;
}
@font-face {
font-family: "Symbola";
src: url("symbola.eot");
src:
url("symbola.eot?#iefix")
format("embedded-opentype"),
url("symbola.woff") format("woff"),
url("symbola.ttf") format("truetype"),
url("symbola.svg#OpenSans")
format("svg");
font-weight: normal;
font-style: normal;
}
Vysvětlení
Možná se divíte, proč je možné, že písma uvedená na konci seznamu font-family se použijí pro zobrazení smajlíků, když před nimi je uvedena celá řada jiných písem.
Běžně se u definice font-family uvádí, že „prohlížeč použije první písmo ze seznamu, které je na daném zařízení dostupné“, což vyvolává dojem, že např. pokud uvedete jako první Arial, tak pod Windows bude na všechno použito vždy písmo Arial.
To ale není tak úplně pravda, protože prohlížeče (a i jiné programy pracující s písmy) neprovádí hledání písma pro daný element (např. odstavec), ale jednotlivě pro každý znak, který je potřeba vykreslit.
To můžete znát např. z některých webů (nebo špatně udělaných reklamních letáků), že text je napsán v nějakém pěkném (třeba psacím) písmu a české znaky (např. ř, ů, ň, apod.) jsou napsány nějakým ošklivějším (tiskacím). To je právě proto, že autor použil západní písmo, které české (východoevropské) znaky neobsahuje a tak je prohlížeč (nebo grafický program) nahradil tak, aby byly pořád čitelné.
A stejně pracuje výše uvedená definice písem pro smajlíky, protože běžně dostupná písma je neobsahují, tak pro ně prohlížeč použije speciální písmo z konce seznamu, zatímco pro běžný text použije písma přesně v tom pořadí, jak jsou nadefinována.
Opačný případ, kdy místo některých znaků vidíte čtverečky, je způsoben některými písmy, které dané znaky obsahují, ale mají pro ně použit právě onen čtvereček, a proto prohlížeč (program) nepozná, že má použít jiné písmo.
MySQL
MySQL databáze sice podporuje UTF-8 ale pod nastavením „utf8“ podporuje pouze 3-bytové znaky. Jelikož smajlíci a podobné nové znaky jsou v UTF-8 zakódovány jako 4-bajtové, dojde zpravidla k jejich oříznutí.
Aby šly smajlíci uložit do databáze, musíte změnit kódování na utf8mb4. To je podporováno od verze 5.5.3, takže pokud máte starší, budete ji muset updatnout.
Nejprve změňte kódování databáze:
ALTER DATABASE database_name
CHARACTER SET = utf8mb4
COLLATE = utf8mb4_unicode_ci;V PhpMyAdmin stačí kliknout na jméno databáze a pod Úpravy změnit Porovnávání.
Následně je potřeba změnit všechny tabulky:
ALTER TABLE table_name
DEFAULT CHARACTER SET utf8mb4
COLLATE utf8mb4_general_ci;V PhpMyAdmin opět stačí kliknout na jméno tabulky a pod Úpravy – Parametry tabulky změnit hodnotu Porovnávání.
Ve třetím kroku musíte změnit kódování všech sloupců, které obsahují text, varchar, apod. Např.:
ALTER TABLE table_name
CHANGE column_name
CHARACTER SET utf8mb4
COLLATE utf8mb4_general_ci;
V PhpMyAdmin musíte pod strukturou tabulky upravit všechny sloupce a změnit jim Porovnávání.
Po změně databáze byste ještě měli všechny tabulky opravit a optimalizovat, aby správně fungovali:
REPAIR TABLE table_name; OPTIMIZE TABLE table_name;
Případně z příkazové řádky:
$ mysqlcheck -u root -p --auto-repair --optimize --all-databases
V PhpMyAdmin najdete tyto možnosti pod Úpravy jako Opravit tabulku a Optimalizovat tabulku.
Pokud máte přistup i k MySQL konfiguraci, můžete nastavit výchozí kódování i tam, čímž zajistíte, že se budou znaky správně kódovat při přenosu z a na MySQL server:
[client] default-character-set = utf8mb4 [mysql] default-character-set = utf8mb4 [mysqld] character-set-client-handshake = FALSE character-set-server = utf8mb4 collation-server = utf8mb4_unicode_ci
Na straně PHP či jiného serveru by nemělo být potřeba měnit nic, protože pokud jste již teď měli správně nastaveno UTF-8, nic se nemění. Ostatní jazyky a servery správně podporují UTF-8 včetně mb4 (4-bytové znaky). PhpMyAdmin ale nemusí správně zobrazovat dané znaky, protože ne vždy správně nastaví kódování.
Javascript vždy pracuje s unicode znaky, takže tam není potřeba měnit vůbec nic.
Vložení vlastního písma do HTML
Máte svůj pěkný font, který byste chtěli použít na webu? Tady je postup, jak to udělat „správně“.
Výchozí formát písma
Nejprve potřebujete připravit písmo ve správném formátu, tedy TTF (TrueType) nebo OTF (OpenType). Navíc musí být toto písmo označené jako „instalovatelné“ (neboli „volně šiřitelné“). Pokračování textu Vložení vlastního písma do HTML
Klikací tlačítko
V moderním webu je již standardem, že tlačítka nejsou tlačítka ale odkazy nebo DIVy, které jsou jako tlačítko pouze nastylovány.
Problém je ale v tom, že takové tlačítko se nechová jako tlačítko – tedy nezmáčkne se (vizuálně), když na něj kliknete.
Obejít se do dá jednodušše pomocí CSS:
.button {
box-shadow: 4px 4px 2px #000;
position: relative;
}
.button:active {
box-shadow: 2px 2px 2px #000;
left: 2px;
top: 2px;
}Takovéhle tlačítko má ve výchozím vzhledu stín, aby bylo vidět, že jakoby vystupuje nad stránku a tudíž je možno s ním pohnout (kliknutím) směrem dolu. Po kliknutí se pak tlačítko posune o několik bodů doprava dolu, číž vytvoří dojem, že se zmáčknulo. Zároveň s tím se zmenší stín, takže to vypadá, že stín zůstal na místě a pouze se tlačítko přiblížilo k ploše stránky – stín se musí VŽDY zmenšit o tolik, o kolik se tlačítko posunulo.
Pokud máte raději plochý vzhled bez 3D efektů, stačí stín vynechat a pouze posunout tlačítkem:
.flat-button { position: relative; }
.flat-button:active { left: 2px; top: 2px; }Přizpůsobení stránky na šířku mobilu či tabletu
Po použití předchozího tipu na full screen stránku možná narazíte na problém u mobilních zařízení (iPhone, iPad, Android), které si se šířkou stránky moc nelámají hlavu. Je potřeba je přinutit zobrazit stránku ve výchozím stavu tak, aby se šířkou přizpůsobila na šířku displeje (ať už je zařízení otočené na výšku či šířku).
Vložte do hlavičky stránky tento tag:
<meta name="viewport" content="width=1080, height=1920, user-scalable=yes" />
Tím řeknete, že stránka je optimalizována pro rozlišení 1080×1920 (můžete změnit, pokud máte jiné) a donutíte tak prohlížeč, aby stránku přizpůsobil.
Hodnotou user-scalable povolíte uživatelům, aby si mohli stránku přiblížit a lépe ji přečíst (zvláště užitečné na malých zařízeních).
Důležité je, aby tag viewport NEOBSAHOVAL hodnotu initial-scale, protože tím naopak říkáte, že stránka se NEMÁ přizpůsobit na šířku zařízení, ale má se zobrazit v určeném rozlišení (tedy 1:1)!
Zobrazení stránky přes celé okno prohlížeče
U moderních stránek je často potřeba zobrazit obsah tak, aby vyplnil celé okno prohlížeče (např. kvůli pozadí, vycentrování horizontálně i vertikálně apod.). Většina designérů a programátorů většinou zkusí jako první krok CSS:
body { width: 100%; height: 100%; }
A když to nepřinese požadovaný efekt, tak přejdou k Javascriptu a velikost okna počítají dynamicky.
K tak drastickým řešením ale není důvod a stejného efektu lze dosáhnout i pomocí CSS, jen je potřeba vědět, co nastavit:
html, body { width: 100%; height: 100%; }
Stačí kromě BODY nastavit styl i na HTML, které každou stránku obklopuje, a jako zázrakem se celá stránka roztáhne. Pak již můžete nastavit pozadí automaticky zvětšené a centrované na okno prohlížeče:
body {
background: url('/images/page-bg.png')
no-repeat scroll center center
transparent;
background-size: contain;
}
Nebo oblíbený obsah ve sloupci uprostřed stránky:
body {
max-width: 1024px;
margin: 1em auto;
}
Nebo patičku stránky zobrazenou vždy u dolního okraje okna (i když je obsah stránky menší):
body {
/* zamezí překrytí obsahu patičkou */
margin-bottom: 1EM;
}
#footer {
position: absolute;
bottom: 0;
left: 0;
right: 0;
width: 100%; /* nebo auto */
height: 1EM;
}
Pozor na to, že pokud byste chtěli do BODY nastavit padding pro odsazení, bude problém s nastavením šířky (a výšky) na 100%. Ve výchozím nastavení se totiž padding nepočítá do šířky prvku a tak by jeho výsledná šířka byla { 100% + levý padding + pravý padding }.
Aby prohlížeč správně vypočetl 100% šířku, je potřeba změnit jeho výpočet na border-box:
body {
width: 100%;
height: 100%;
padding: 1em; /* odsazení od okrajů */
box-sizing: border-box; /* započítej
padding do width a height */
}