Pokud připravujete obrázky JPG pro váš web, pravděpodobně jste již narazili na problém, v jaké kvalitě (resp. kompresi) obrázek uložit, aby byl co nejmenší a zároveň stále bylo vidět, co na něm je místo aby byly vidět chyby (artefakty).
Já vám ukážu jednoduchý matematický výpočet, kterým určíte nejvhodnější kompresi.
TL;DR
Pro ty, co nechtějí číst vysvětlení, tady je slíbený vzorec:
Quality = MAX(Min, Base - Size × Quantifier)
- Quality je kvalita (stupeň komprese) v rozsahu 0 až 100
MAXje matematická funkce, která vrátí větší hodnotu- Min je nejmenší přijatelná komprese. Doporučeno je 25.
- Base je základní komprese:
- Pro fotky lidí (portréty) je doporučeno 100.
- Pro fotky objektů nebo krajiny (landscape) stačí 80 až 90.
- Size je velikost obrázku (menší hodnota z šířky a výšky).
- Quantifier je kouzelná hodnota, která umožní vypočítat vhodnou kompresi podle vašich požadavků:
- Pro webové obrázky je nejvhodnější 0,05.
- Pro obrázky na pozadí nebo jinak rozmazané stačí 0,1.
- Pro obrázky určené pro tisk použijte 0,02 až 0,025.
- Pro velkoformátové fotky určené pro výřezy použijte 0,01.
Vysvětlení
Kvalita JPEG komprese určuje, kolik detailů se z fotky odstraní, aby zbytečně nezabírali místo. Při ručním zpracování se komprese volí tak, aby byla fotka v dané velikosti a vzdálenosti pozorování pocitově stejná – ale při bližším zkoumání může být zřetelné čtverečkování, výrazné až nepřirozené přechody barev nebo artefakty (barevně odlišné části, které zjevně do daného místa nepatří).
Kvalita
JPEG komprese funguje na základě podobnosti sousedních pixelů. To znamená, že čím větší kompresi zvolíte, tím více budou sousední pixely „podobné“ a ztratí se detaily.
To ale znamená, že čím je fotka větší (tedy má větší rozlišení při zobrazení stejného obrázku), tím podobnější barvu sousední pixely mají a můžete zvolit větší kompresi (nižší kvalitu) ani byste přišli o nějaké detaily.
Příklad: na profilové fotce uživatele v rozlišení 50x50px budou mít oči velikost 2x2px, což znamená, že jakákoliv komprese může způsobit, že oči splynou s okolní barvou kůže, což způsobí jejich rozmazání nebo úplně odstranění z fotky. Naopak na téže profilové fotce v rozlišení 1024x1024px budou mít oči velikost 50x50px, a i když použijete větší kompresi, stále půjde poznat, že to jsou oči a jakou mají barvu. A u profilové fotky nepotřebujete detaily očí do té míry, aby byly vidět žilky a svaly v duhovce.
Takže zatímco u fotky 50x50px bude potřeba použít kompresi 95 až 100 abyste zachovali co nejvíce detailů, u fotky 1024×1024 můžete použít klidně kompresi 50 – 60, protože nepotřebujete zachovat tolik detailů, čím zmenšíte datovou velikost fotky na polovinu a ušetříte množství dat, které musí váš server odeslat a které musí uživatel stáhnout. A samozřejmě i krátíte dobu stahování, takže se vaše stránka dříve zobrazí.
Minimální kvalita
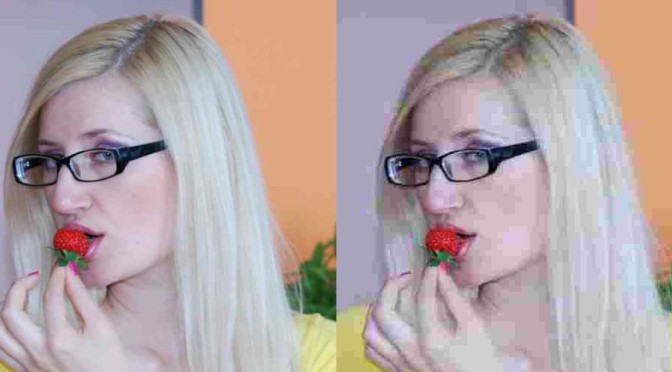
Pokud jste někdy zkoušeli různé stupně komprese JPG, jistě jste si všimli, že komprese mezi 0 až 20 vytváří podivně barevné fotky, které se již běžně nedají použít (viz fotka v úvodu článku). Proto je ve vzorci zahrnuta minimální kvalita, pod kterou již vzorec nepůjde aby u příliš velkých fotek nezpůsobil ztrátu barevnosti. Minimální kvalitu můžete změnit podle svých potřeb, ale pro běžné použití by měla stačit hodnota 25. Pokud chcete (hodně) kvalitní fotky a nezáleží vám na jejich datové velikosti, můžete použít 50 nebo 75.
Základní kvalita
Tato hodnota určuje maximální kvalitu, kterou může fotka mít, protože od ní se pak odečítá kvantifikátor. Úplné maximum je tedy 100, které je vhodné pro všechny velikosti fotek. Pokud ale víte, že nikdy nebudete mít malé fotky (řádově pod 200x200px) a že spíše preferujete menší velikost na úkor méně detailů, můžete použít hodnotu v rozsahu 95 až 75.
Pokud ale použijete menší základní kvalitu, může být potřeba použít i menší kvantifikátor, aby větší fotky neztráceli detaily více, než je přijatelné.
Kvantifikátor
Tato kouzelná hodnota určuje poměr velikosti fotky a možné komprese při zachování stejné úrovně detailů. Čím je tedy kvantifikátor menší, tím větší kvalitu budou mít větší fotky a naopak čím větší bude, tím méně detailů se zachová u menších fotek.
Pro vás použitelnou hodnotu nejlépe získáte tak, že zkusíte ručně zkomprimovat pár fotek, které potřebujete použít a kvantifikátor odvodit zpětným výpočtem:
Quantifier = (Base - Quality) / Size
Mnou vyzkoušené hodnoty (uvedené na začátku) jsou pro běžné fotky používané na webu.
Základní hodnota 0,05, která je vhodná pro profilové fotky uživatelů (avatar), fotky zboží v přehledech (thumbnail), atd., nastaví (při základní kvalitě 100) kompresi na 90 pro fotky 200x200px, na 80 pro 400x400px atd. až k 50 pro fotky 1000x1000px.
Pro fotky, které jsou nějak rozmazané (např. velké obrázky na pozadí stránky) nebo neobsahují tolik detailů (např. ilustrační fotky), můžete hodnotu zvednou na 0,075 až 0,1, čímž nastavíte kvalitu na 85 pro fotky 200×200, 70 pro 400x400px a 50 pro 500x500px.
Naopak uživatelské fotky v galerii, kde čekáte, že by měli mít více detailů, nebo jiné fotky (náhledy / preview), kde záleží na detailech (např. detailní fotky zboží, šatů, látek, atd.) můžete hodnotu snížit na 0,025 až 0,02, čímž pro fotky 1000x1000px nastavíte kompresi 80 a na kompresi 50 se dostanete až u 6Mpx fotek (2500x2500px). Pro náhledy v rozlišení 200x200px pak bude stejným vzorcem zvolena kvalita 96, čímž zachováte náhled dostatečně kvalitní, aby uživatelé nemuseli stahovat celé fotky jen proto, aby viděli, co na nich je.
Pro nejkvalitnější fotky, u kterých čekáte, že se budou tisknou nebo se z nich budou dělat výřezy, můžete použít 0,01 nebo méně, čímž dosáhnete komprese 70 u 10Mpx fotek a 98 u náhledů 200x200px.
Velikost
Na začátku uvedený vzorec počítá s hodnotou size, což by měla být šířka nebo výška obrázku – podle toho, která je menší. Pro fotku na šířku (landscape) tedy počítejte s výškou obrázku a pro obrázky na výšku (portrait) se šířkou.
To ale platí pro fotky, které zcela vyplňují prostor obrázku. Pokud máte fotku s okraji (rámečkem) nebo pokud jde o obrázek složený z menších fotek (koláž, mozaika, apod.), měli byste počítat s rozměrem nejmenší z fotek.
Například u obrázku o rozměrech 1920x1080px složeného z fotek velkých 256x256px byste měli pro výpočet použít size = 256.
Pro obrázek o rozměrech 1920×1080 se 40px širokým rámečkem (na obou stranách) pak počítejte se size = 1000.
MozJPEG
Knihovna MozJPEG umožňuje upravit JPEG soubor tak, aby se dal lépe zkomprimovat bez toho, aby se změnil obsah obrázku – jde tedy o bezztrátovou kompresi.
Před použitím toho nástroje je potřeba použít jiný, pomocí kterého nastavíte kompresi JPEG obrázku. Nástroj navíc dokáže zmenšit velikost obrázku opakovaně, takže byste ho na jeden obrázek měli používat opakovaně, dokud se snižuje velikost.
MozJPEG je dostupné pouze jako zdrojový kód. Pokud ho chcete přímo používat, můžete zkusit grunt-image, který ho obsahuje.
Guetzli
V roce 2017 přišel Google s novým kompresním algoritmem pro kompresi JPG obrázků – Guetzli.
Tento nástroj slibuje o 20% až 30% lepší kompresi, nicméně tento poměr je počítán proti obvyklé kompresi s 80% až 90% kvalitou JPEG obrázků. Navíc je určen pro velko-formátové fotky (více než 1Mpix), takže na obrázky používané na webu (100x100px až 800x800px) není příliš vhodný.
V porovnání s výše uvedeným vzorcem můžete získat o 5% až 15% lepší kompresi. V některým případech ale dopadne Guetzli komprese stejně nebo hůře než uvedený vzorec. Navíc při maximální Guetzli kompresi jsou na některých obrázcích již zřetelné chyby (čtverečky nebo čáry) zatímco běžná JPG komprese podle uvedeného vzorce vytvoří obrázek bez viditelných chyb.
Kromě toho, že je hodně pomalý a vyžaduje hodně RAM paměti, je Guetzli více ztrátový a tak mají předkompilované soubory nastavené minimum kvality 84%, ale doporučuje se použít kvalitu mezi 85% až 95% procenty podle požadovaného výsledku. Pokud tedy na stejnou fotku použijete kvalitu třeba 50% podle uvedeného vzorce, bude obrázek menší a zároveň lepší, než Guetzli.
Další problém Guetzli je v tom, že nedokáže pracovat s některými formáty JPG obrázků, takže je nejlepší na vstupu použít PNG:
> guetzli --quality 90 bg.png bg.jpg
Pokud chcete použít JPG, musíte výsledek uložit do nového souboru:
> guetzli --quality 90 bg.jpg bg.new.jpg

Fajn článek, díky za něj.
Zcela v dobrém pouze upozorňuji, že je v něm množství pravopisných chyb, hrubek, typu “ … aby fotky zbytečně nezabírali místo …“, měkké i ve slově „nezabírali“.