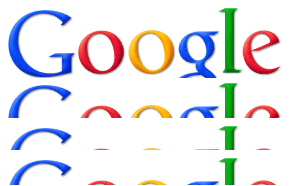
WebKit jádro je známé chybami ve vykreslování (renderování), které se projevují efektem duchů; tedy tím, že při skrolování se vzhled prvku (částečně) „nakopíruje“ několikrát nad sebe (tak jak je ukázáno na obrázku).
Zpravidla se to stává, pokud máte na stránce kombinace prvků s CSS styly position:fixed, opacity nebo visibility. Například tahle chyba se objevila v Chrome ve verzi 15 a byla opravena ve verzi 19.
Chyba tedy zmizí stejně jako se objevila (tzn. vývojáři webkitu ji v některé verzi vytvořili a pak ji opraví v nějaké následující), ale mezitím je potřeba použít workaround známý jako hasLayout-fix:
.hasLayoutFix {
-webkit-transform:translateZ(0);
}Tento styl aplikujte na prvek, který se špatně renderuje.
Styl sám nemá žádný vliv na vhled, protože otáčí prvkem o 0° v 3D prostoru, ale jeho důsledek je ten, že renderovací jádro musí prvek vyjmout z 2D prostoru (ve kterém se běžně HTML prvky renderují) a přesunout ho do 3D prostoru (zpravidla to znamená, že ho začne renderovat grafická karta) a tím dojde k obejití chyby v jádře.
Alternativný verze hasLayout-fix funguje obdobně, jen nechá prvek zvětšit na 100% původní velikosti:
.hasLayoutFix2 {
-webkit-transform: scale3d(1,1,1);
}Přesun prvku do 3D prostoru může snížit výkonnost na některých zařízeních (zpravidla starší iPhony a Androidy bez vlastního grafického čipu), ale většinou je lepší mít o něco pomajelší skrolování než při něm vidět duchy.