Kromě CSS tříd, které sami definujete v HTML, můžete použít i pseudo-třídy, které jsou definované CSS2 a CSS3 specifikací a mají své speciální významy, které se odvíjí od obsahu HTML nebo akcí, které uživatel provádí.
Pokračování textu CSS pseudo-třídyArchiv štítku: prefix
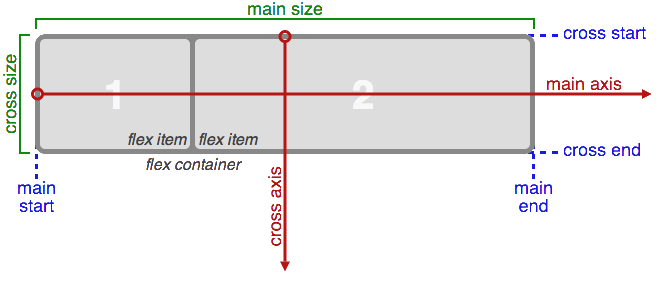
Flexbox: Layout budoucnosti
Celkový layout (rozložení) stránky se z historicky-technických důvodů dělá různě: tabulkou, plovoucímu prvky či JavaScriptem.
Moderní prohlížeče ale nabízejí jednu metodu (s gridem jsou vlastně dvě), která dokáže prvky na stránce uspořádat tak, aby si zachovali svůj vzhled a zároveň se přizpůsobily stránce.
CSS3 styly nefungují bez debuggeru?
Máte nějaký CSS3 styl (např. animaci, rámeček, apod.), který v některém prohlížeči uživatelům nefunguje, ale jakmile otevřete debugger (DOM inspector, Firebug, apod.), tak záhadně fungovat začne?
Problém se stylem je v tom, že některé prohlížeče pro určité styly přímo vyžadují vlastní prefix (např. „-moz-„, „-webkit-„, „-o-„, „-ms-„) a bez něj styl nefunguje. Problém s debuggerem je ten, že v okamžiku jeho otevření začne opravovat některé CSS styly tak, aby je mohl co nejlépe zobrazit. A jednou z oprav je to, že všechny prefixované styly převede na neprefixované a tím donutí prohlížeč použít původní neprefixovaný styl.
Pokud předchozímu odstavci nerozumíte, tak to neřeště – prostě si pamatujte, že některé styly vyžadují prefixy. Pokračování textu CSS3 styly nefungují bez debuggeru?