Pokud máte na stránce nějaké prvky, které mohou být špatně vidět (např. buňky v tabulce nebo náhledy obrázků) a chcete, aby měl uživatel možnost si je zvětšit najetím kurzoru, můžete to buď udělat složitě přes JavaScript, a nebo velice jednoduše přes CSS3. Pokračování textu Automatický zoom prvku na stránce
Archiv štítku: transform
Renderovací chyby ve WebKitu
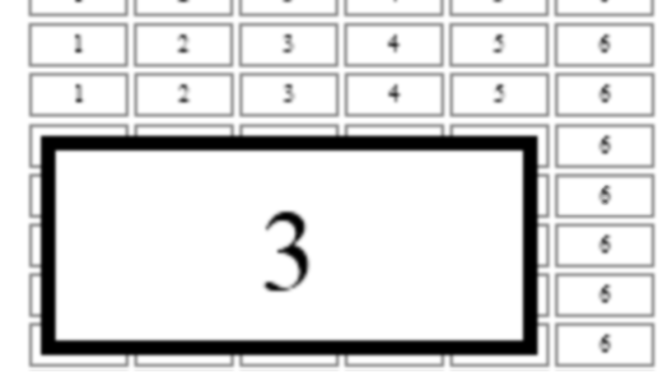
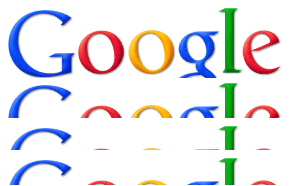
WebKit jádro je známé chybami ve vykreslování (renderování), které se projevují efektem duchů; tedy tím, že při skrolování se vzhled prvku (částečně) „nakopíruje“ několikrát nad sebe (tak jak je ukázáno na obrázku).
Zpravidla se to stává, pokud máte na stránce kombinace prvků s CSS styly position:fixed, opacity nebo visibility. Například tahle chyba se objevila v Chrome ve verzi 15 a byla opravena ve verzi 19.
Chyba tedy zmizí stejně jako se objevila (tzn. vývojáři webkitu ji v některé verzi vytvořili a pak ji opraví v nějaké následující), ale mezitím je potřeba použít workaround známý jako hasLayout-fix:
.hasLayoutFix {
-webkit-transform:translateZ(0);
}Tento styl aplikujte na prvek, který se špatně renderuje.
Styl sám nemá žádný vliv na vhled, protože otáčí prvkem o 0° v 3D prostoru, ale jeho důsledek je ten, že renderovací jádro musí prvek vyjmout z 2D prostoru (ve kterém se běžně HTML prvky renderují) a přesunout ho do 3D prostoru (zpravidla to znamená, že ho začne renderovat grafická karta) a tím dojde k obejití chyby v jádře.
Alternativný verze hasLayout-fix funguje obdobně, jen nechá prvek zvětšit na 100% původní velikosti:
.hasLayoutFix2 {
-webkit-transform: scale3d(1,1,1);
}Přesun prvku do 3D prostoru může snížit výkonnost na některých zařízeních (zpravidla starší iPhony a Androidy bez vlastního grafického čipu), ale většinou je lepší mít o něco pomajelší skrolování než při něm vidět duchy.
Nastavení velikosti pozadí
Pokud máte na pozadí nějakého prvku obrázek, možná budete potřebovat nastavit jeho velikost. To hlavně v případě, že děláte responzivní layout, který se zvětšuje podle rozlišení zařízení.
Poznámka: Níže uvedené vlastnosti background-* fungují jen v prohlížečích IE9+, Firefox 6+, Chrome 11+, Safari 5+, Android 4+ a iOS 7.1+.
Velikost nastavíte např. takhle:
.big-background { background-size: 50%; }
Pokud chcete, aby obrázek na pozadí (např. ikonka v menu) přesně zapadnul do řádku, bude se hodit např. tento styl:
ul.menu li img.icon {
background-size: 1EM;
}
/* Jednotka EM odpovídá poměru
vůči hodnotě font-size */
Obrázek ale nemusíte zvětšovat jen lineárně, ale můžete použít dvě velikosti k roztažení obrázku jen v jednom směru:
.background {
background-image: url('bg_1x100px.jpg');
background-repeat: repeat-x;
background-size: 1px 1EM;
}
Předchozí styl zvětší obrázek na výšku řádky, ale přitom ponechá jeho šířku na 1px, aby se zbytečně neroztahoval v rozměru, kde to za něj udělá opakování.
Transform generators
Jednou z nejužitečnějších vlastností CSS3 je možnost použití transformace. Díky ní můžete objekty zvětšovat, otáčet nebo naklápět.
Problém ale tkví v tom, že každý prohlížeč používá vlastní definici a je pak dost obtížné na žádný nezapomenout.
S tím vám ale pomohou následující nástroje:
Pomocí Matrix generátoru můžete snadno naklikat přesně takovou transformaci, jakou chcete. Stačí jen zobrazený obdélník otočit (rotate), zvětšit (scale) či skosit (skew) a pak si zkopírovat CSS definice. Nevýhodou je, že nefunguje pro IE8 a starší.
Druhý nástroj, CSS3 Transforms translator naopak překládá vámi zadanou transformaci a zajistí, abyste nezapomněli na žádný prohlížeč. Do políčka zadejte požadované metody (rotate(), translate_(), scale(), apod.; použít můžete i matrix() vygenerovaný předchozím nástrojem) a klikněte na Translate.
Translator (docela paradoxně :)) nejlépe funguje v IE8, protože pak si může sám ověřit správnost nastavení fitrů pro IE. Navíc vám přímo zobrazuje ukázku toho, jak se transformace bude aplikovat a tak si můžete sami ověřit, zda funguje nebo ne.
Pokud translator hlásí nepodporovanou funkci, zkontrolujte, že text obsahuje pouze transform metody a nejsou v poli uvedeny žádné další znaky (např. středník na konci) ani texty (např. transform:) a používáte správné závorky. Pokud překlad nefunguje ani po opravě, zkuste stránku obnovit (F5).