Od počátku bylo základem responzivního webu CSS pravidlo @media. Jejich nevýhoda ale je, že určují použitá pravidla podle velikosti obrazovky zařízení. Díky snaze několika designérů a vývojářů ale můžeme od roku 2022 používat i kontejnerovou podmínku @container, která naopak určuje responzivní styl podle místa dostupného pro konkrétní DOM prvek (tzv. kontejner).
Archiv rubriky: Nezařazeno
Testování IE11 v Edge
Od verze Microsoft Edge 78, tedy v novém Edge postaveném na jádře Chromium, můžete konkrétní stránky spustit v režimu Internet Exploreru 11 (IE Mode), takže se stránka bude renderovat pomocí Trident jádra.
Tento režim vám umožní používat stránku stejně, jako byste ji používali v IE11, aniž byste museli přepínat do jiného prohlížeče.
Stránka bude používat CSS a JS tak, jak by to dělalo IE11 a také bude moci používat ActiveX a další prvky starých Enternet Explorerů a zároveň (v omezené míře) používat nová rozšíření.
Na druhou stranu IE mode lze zapnout pro konkrétní domény, které pak nepůjdou zobrazit v Chromium jádře, takže nemůžete své stránka současně testovat v IE11 a novém Edge.
Nový Edge sice obsahuje staré Trident jádro, ale již neobsahuje debugger F12, takže stránku sice zobrazíte, ale nebudete v ní moci zobrazit DOM ani CSS, ladit skripty a prohlížet konzoly.
Pokud tedy potřebujete stále vyvíjet a ladit webové stránky pro Internet Explorer, budete muset stále používat samostatný IE11.
Pokud ale máte naopak starý web, který je odladěný pouze pro Internet Explorer, není již potřeba nutit vaše uživatele používat IE11 a stačí nastavit v Edge domény, které mají používat IE mode.
Organizace CSS? Ne, děkuji.
Systémů, jakými psát a organizovat CSS pravidla, je celá řada a dá se říct, že každá „trochu větší“ společnost (Twitter, Yandex, atd.) vydala nějaký framework, metodiku nebo návod, jak oni organizují svá CSS, protože ten jejich systém je „ten nejlepší“.
Je v tom ale skutečně taký rozdíl? A drží se tyto systémy obecných pravidel pro CSS? Pojďme se na to podívat. Poznámka: Do tohoto článku budu postupně doplňovat další systémy a poznatky, takže nemusí být momentálně úplný a může se hodně měnit.
Pokračování textu Organizace CSS? Ne, děkuji.Používejte HTML5 tagy správně
Samozřejmě můžete použít DIV nebo SPAN a připlácnout k němu nějakou třídu, přes kterou ho naformátujete. Nebo můžete změnit tag STRONG, aby byl podtržený místo tučný. Nebo můžete použít ARIA role, a dodávat význam tam, kde není potřeba. Ale nešlo by to trochu chytřeji s využitím všech těch úžasných novinek, které přináší HTML5? (Nebo dokonce HTML4?)
CSSX: Změna CSS přes Javascript
Každý uživatel jQuery asi zná jeho metodu css(), která mění styl dané prvku nebo prvků. Tato metoda má ale dvě nevýhody: 1) mění styl každého jednotlivého prvku (což může být pomalé u hodně prvků) a nefunguje na později přidané prvky a 2) mění jen statický vzhled a neumí přidat pravidla pro hover, focus apod. nebo dokonce responzivní pravidla pro @media.
Zde přichází CSSX, které místo změny stylu prvků přidává CSS styl do dokumentu, který pak funguje stejně jako načtení *.css souboru.
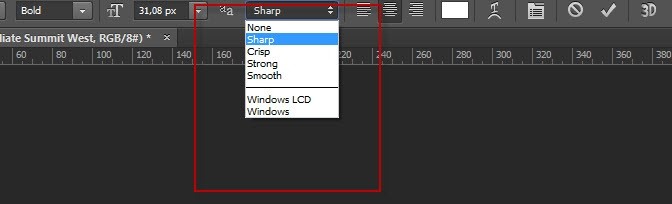
Problém s rozmazaným nebo nečitelným písmem
Zdá se vám, že na některých prohlížečích je vaše pracně vybrané písmo rozmazané nebo dokonce nečitelné? Nebo vám vaši zákazníci či klienti tvrdí, že máte hnusné písmo na stránkách, i když je to písmo vybrané skvělým grafikem?
Námět článku: http://szafranek.net/…/font-smoothing-explained/
Pokračování textu Problém s rozmazaným nebo nečitelným písmem
Velikost kontejneru podle pozadí
Máte nějaký kontejner (DIV), jehož nejdůležitějším obsahem je obrázek na pozadí (ikona, logo, apod.) a chcete, aby se velikost DIVu a velikost pozadí responzivně přizpůsobila na šířku stránky (nebo její část)?
Inspirováno http://www.sitepoint.com/video-scalable-backgrounds-css/.
Automatické CSS3 prefixy
Nechcete neustále pamatovat na dopisování prefixů do CSS definicí? Můžete použít některý z dostupných nástrojů.
CSSPrefixer
Pro online kontrolu můžete použít CSSPrefixer, do kterého jednoduše vložíte váš kód. Tento nástroj si též můžete stáhnout, ale vzhledem k tomu, že je napsaný v Pythonu, tak možná budete mít problém ho spustit. (Alespoň mě se do Windows moc nehodil.)
Pleeease
Další nástroj je napsaný v JavaScriptu, takže ho můžete buď použít online na pleeease.io/play, nebo ho stáhnout z GitHubu; v této verzi je ale určen pro různé buildící nástroje pracující s JavaScriptem – nelze ho použít jako polyfill tím, že JS přidáte do stránky (k tomu slouží jiné knihovny jako je Flexie pro Flexbox).
Prefixr
Nástroj fungující pomocí online API Prefixr bohužel nefungoval v době psaní toho článku, takže jsem nemohl vyzkoušet.
CssCrush
Knihovna CssCrush (stahujte z GitHubu) je napsána v PHP, takže je nejvhodnější pro malé weby, které ji mohou použít k online překladu nahraných CSS souborů díky tomu, že kromě doplňování prefixů umí i soubory optimalizovat a minifikovat a navíc obhahuje i cache, takže nebude příliš zpomalovat stahování stránky.