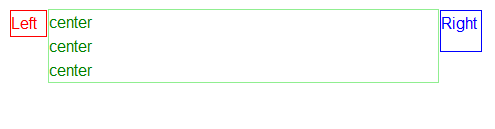
Pokud používáte plovoucí prvky, asi narazíte na problém, že prvky, které je obtékají se chovají poněkud podivně a zasahují i do prostoru rezervovaného pro plovoucí prvky:
center
center
V případě textu obtékajícího obrázek, což je nejčastější použití v článcích, je to efekt očekávaný, ale co dělat, když potřebujete, např. ve speciálním layoutu webové aplikace, aby prostřední prvek vyplnil prostor mezi plovoucími prvky a přitom do nich nepřesahoval?
Řešení je kupodivu velice jednoduché – stačí prostředními prvku nastavit oveflow:hidden a prohlížeč, aby zabránil překrývání plovoucího prvku obsahem toho prostředního, změní jeho šířku.
Zde je celý kód tohoto uspořádání:
<div style="position: relative;">
<div style="float: left; height: 25px; width: 35px; border: 1px solid red; color: red; margin: 1px;">Left</div>
<div style="float: right; height: 40px; width: 40px; border: 1px solid blue; color: blue; margin: 1px;">Right</div>
<div style="overflow: hidden; border: 1px solid lightgreen; color: green;">center</div>
</div>
Důležité je, že po nastavení overflow:hidden se změní i šířka daného prvku, takže je možné uvnitř něj dále pozicovat prvky (float, position, width v procentech, atd.)
Margin
Pokud potřebujete mezi plovoucími a středovým kontejnerem vytvořit mezeru, musíte ji udělat buď jako padding uvnitř středového prvku, nebo jako margin plovoucích prvků (kde bude pravý margin u levého kontejneru a levý u prvého). Pokud totiž nastavíte margin prostřednímu prvku, margin se skryje pod plovoucími prvky!