Pokud máte na stránce nějaké prvky, které mohou být špatně vidět (např. buňky v tabulce nebo náhledy obrázků) a chcete, aby měl uživatel možnost si je zvětšit najetím kurzoru, můžete to buď udělat složitě přes JavaScript, a nebo velice jednoduše přes CSS3. Pokračování textu Automatický zoom prvku na stránce
Archiv štítku: webkit
Debugování Opera Mobile na Androidu
Opera Mobile pro Android (neplést s Opera Mini nebo Opera Classic) využívá pro debugování stejný princip jako Chrome – nejprve si tedy budete muset zprovoznit debugování Chrome na Android.
Pak spusťte na Androidu aplikaci Opera (testováno s verzí 19) a zadejte url opera://debug/ a zaškrtněte Enable. Pokračování textu Debugování Opera Mobile na Androidu
Rychlý test mobilů bez mobilu
Znáte to, potřebovali byste rychle zkouknout, jestli se vám stránka po malé změně nebo opravě úplně nerozbila na telefonech s malými displeji, ale zrovna nemáte žádný po ruce a nechce se vám čekat deset minut na start emulátor a tak se na to raději vykašlete a budete doufat, že to bude v pořádku… a ono dost často není.
Odpovídač
K těmto účelům slouží služba Responsinator. Po zadání URL do políčka se vám tato stránka načte v iframech, které simulují různá rozlišení na mobilních telefonech. Pokračování textu Rychlý test mobilů bez mobilu
Nefunkční SELECTy na Android 2.x
Pokud máte problémy se SELECTy na starších Androidech, konkrétně to, že se SELECTy nechtějí otevírat a zobrazovat nativní výběr možností, je to způsobeno chybou ve staré verzi Chromium (předinstalovaná aplikace Internet).
Změna Viewport
Chyba se projevuje při určitém nastavení META tagu viewport; problémové hodnoty jsou user-scalable a width/height nastavené na aktuální hodnotu zařízení (např. width=device-width), ale možná ještě další. Pokračování textu Nefunkční SELECTy na Android 2.x
Debugování webu na iPadu a iPhonu (na MacOS)
Pokud chcete debugovat své stránky na iPadu či iPhonu a máte k dispozici zmíněný iPad nebo iPhone a ještě k tomu libovolný počítač Mac (iMac, MacBook apod.), můžete si zprovoznit debugger v Safari.
Nejprve budete potřebovat iPad nebo iPhone updatovaný na iOS verze 6+. Také potřebujete MacOS ve verzi Maverics nebo novější (10.9+).
Propojte iPad/iPhone a Mac pomocí USB kabelu a počkejte, až se zařízení navzájem propojí. Pokračování textu Debugování webu na iPadu a iPhonu (na MacOS)
Emulátor iPadu a iPhonu (na MacOS)
[Aktualizováno]: obsahuje nový způsob stažení a spuštění iOS Simulátoru. V textu jsem ponechal i části původního textu pro případ, že nový postup není možné zcela použít pro starší verze MacOS. Současný text platí pro MacOS X Yosemite.
Pokud chcete emulovat a debugovat své stránky na iPadu a iPhonu a máte k dispozici libovolný počítač Mac (iMac, MacBook apod.), můžete si do něj nainstalovat emulátor. Pokračování textu Emulátor iPadu a iPhonu (na MacOS)
Přizpůsobení stránky na šířku mobilu či tabletu
Po použití předchozího tipu na full screen stránku možná narazíte na problém u mobilních zařízení (iPhone, iPad, Android), které si se šířkou stránky moc nelámají hlavu. Je potřeba je přinutit zobrazit stránku ve výchozím stavu tak, aby se šířkou přizpůsobila na šířku displeje (ať už je zařízení otočené na výšku či šířku).
Vložte do hlavičky stránky tento tag:
<meta name="viewport" content="width=1080, height=1920, user-scalable=yes" />
Tím řeknete, že stránka je optimalizována pro rozlišení 1080×1920 (můžete změnit, pokud máte jiné) a donutíte tak prohlížeč, aby stránku přizpůsobil.
Hodnotou user-scalable povolíte uživatelům, aby si mohli stránku přiblížit a lépe ji přečíst (zvláště užitečné na malých zařízeních).
Důležité je, aby tag viewport NEOBSAHOVAL hodnotu initial-scale, protože tím naopak říkáte, že stránka se NEMÁ přizpůsobit na šířku zařízení, ale má se zobrazit v určeném rozlišení (tedy 1:1)!
Renderovací chyby ve WebKitu
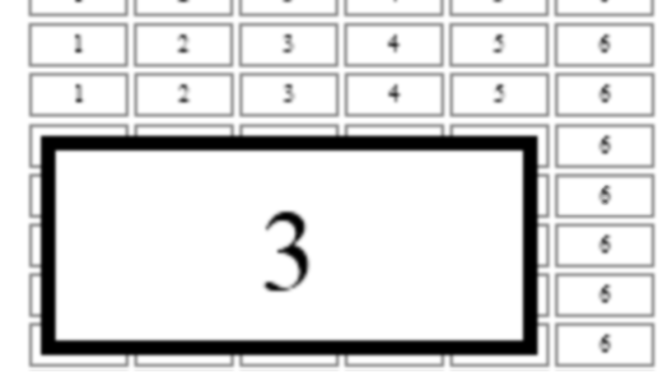
WebKit jádro je známé chybami ve vykreslování (renderování), které se projevují efektem duchů; tedy tím, že při skrolování se vzhled prvku (částečně) „nakopíruje“ několikrát nad sebe (tak jak je ukázáno na obrázku).
Zpravidla se to stává, pokud máte na stránce kombinace prvků s CSS styly position:fixed, opacity nebo visibility. Například tahle chyba se objevila v Chrome ve verzi 15 a byla opravena ve verzi 19.
Chyba tedy zmizí stejně jako se objevila (tzn. vývojáři webkitu ji v některé verzi vytvořili a pak ji opraví v nějaké následující), ale mezitím je potřeba použít workaround známý jako hasLayout-fix:
.hasLayoutFix {
-webkit-transform:translateZ(0);
}Tento styl aplikujte na prvek, který se špatně renderuje.
Styl sám nemá žádný vliv na vhled, protože otáčí prvkem o 0° v 3D prostoru, ale jeho důsledek je ten, že renderovací jádro musí prvek vyjmout z 2D prostoru (ve kterém se běžně HTML prvky renderují) a přesunout ho do 3D prostoru (zpravidla to znamená, že ho začne renderovat grafická karta) a tím dojde k obejití chyby v jádře.
Alternativný verze hasLayout-fix funguje obdobně, jen nechá prvek zvětšit na 100% původní velikosti:
.hasLayoutFix2 {
-webkit-transform: scale3d(1,1,1);
}Přesun prvku do 3D prostoru může snížit výkonnost na některých zařízeních (zpravidla starší iPhony a Androidy bez vlastního grafického čipu), ale většinou je lepší mít o něco pomajelší skrolování než při něm vidět duchy.
Transform generators
Jednou z nejužitečnějších vlastností CSS3 je možnost použití transformace. Díky ní můžete objekty zvětšovat, otáčet nebo naklápět.
Problém ale tkví v tom, že každý prohlížeč používá vlastní definici a je pak dost obtížné na žádný nezapomenout.
S tím vám ale pomohou následující nástroje:
Pomocí Matrix generátoru můžete snadno naklikat přesně takovou transformaci, jakou chcete. Stačí jen zobrazený obdélník otočit (rotate), zvětšit (scale) či skosit (skew) a pak si zkopírovat CSS definice. Nevýhodou je, že nefunguje pro IE8 a starší.
Druhý nástroj, CSS3 Transforms translator naopak překládá vámi zadanou transformaci a zajistí, abyste nezapomněli na žádný prohlížeč. Do políčka zadejte požadované metody (rotate(), translate_(), scale(), apod.; použít můžete i matrix() vygenerovaný předchozím nástrojem) a klikněte na Translate.
Translator (docela paradoxně :)) nejlépe funguje v IE8, protože pak si může sám ověřit správnost nastavení fitrů pro IE. Navíc vám přímo zobrazuje ukázku toho, jak se transformace bude aplikovat a tak si můžete sami ověřit, zda funguje nebo ne.
Pokud translator hlásí nepodporovanou funkci, zkontrolujte, že text obsahuje pouze transform metody a nejsou v poli uvedeny žádné další znaky (např. středník na konci) ani texty (např. transform:) a používáte správné závorky. Pokud překlad nefunguje ani po opravě, zkuste stránku obnovit (F5).