Standardní odkazy na http:// či ftp:// soubory jsou běžné. Pro odeslání emailu je běžně používat odkaz mailto:. A vzhledem k tomu, jak roste podíl mobilního internetu, není žádnou výjimkou, že prohlížeč by, stejně jako odeslat email, mohl rovnou vytočit telefonní číslo. Tak proč to uživatelům neusnadnit?
Pokračování textu Telefonní čísla v HTMLArchiv rubriky: HTML
Očíslovaný seznam v CSS
Už vás někdy napadlo, jak udělat např. číslování kapitol v dokumentu bez toho, abyste měli celý dokument uzavřený v jednom velkém OL-LI seznamu? A určitě jste pak jen mávli rukou: „To udělám přes jQuery.“ Ale víte, že to jde bez skriptu, jen pomocí CSS?
Pokračování textu Očíslovaný seznam v CSSOptimalizace selektorů
Možná vás již napadlo, jak rychle je prohlížeč schopen najít CSS pravidlo pro konkrétní element v HTML a co dělat nebo nedělat pro to, abyste mu co nejvíce pomohly.
Pokračování textu Optimalizace selektorůjQuery width() vs. css(‚width‘) při border-box
Nastavit nebo přečíst šířku prvku přes jQuery lze dvěma (zdánlivě rovnocennými) způsoby:
$el.width('100%');
$el.css('width', '100%');
$el.css({width: '100%'}); //alternativní zápis
// předchozího způsobu
Ve většině případů se chovají stejně – v tomto případě prostě nastaví prvku šířku na 100% jeho rodiče.
Pokud ale danému prvky nastavíte vlastnost box-sizing na border-box, najednou se začnou výsledky těchto zůsobů rozcházet a pokud je střídáte pro nastavení stejné velikosti (např. protože kód psali dva různí programátoři, a každý preferuje jiný zápis), může se prvek chovat dost podivně.
Pokračování textu jQuery width() vs. css(‚width‘) při border-box
Jak vyplnit prostor mezi plovoucímy prvky?
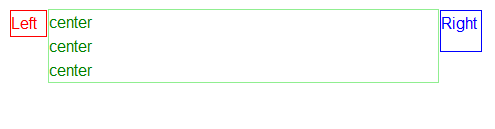
Pokud používáte plovoucí prvky, asi narazíte na problém, že prvky, které je obtékají se chovají poněkud podivně a zasahují i do prostoru rezervovaného pro plovoucí prvky:
center
center
V případě textu obtékajícího obrázek, což je nejčastější použití v článcích, je to efekt očekávaný, ale co dělat, když potřebujete, např. ve speciálním layoutu webové aplikace, aby prostřední prvek vyplnil prostor mezi plovoucími prvky a přitom do nich nepřesahoval?
Řešení je kupodivu velice jednoduché – stačí prostředními prvku nastavit oveflow:hidden a prohlížeč, aby zabránil překrývání plovoucího prvku obsahem toho prostředního, změní jeho šířku.
Pokračování textu Jak vyplnit prostor mezi plovoucímy prvky?
Jak na CSS importy?
Chcete použít CSS import, ale nefunguje?
@import(//ajax.googleapis.com/ajax/libs/jqueryui/1.11.1/themes/smoothness/jquery-ui.css);
Responzivní načítání obrázků
V moderním a mobilním webu často narážíme na problém s tím, jak velké načítat obrázky.
Sice máme HD (1080p) … a v roce 2014 i QHD (1440p) a od roku 2015 dokonce UHD (4K, což odpovídá 2160p, ale už se tak neuvádí) … displeje, které zvládnou zobrazit opravdu kvalitní obrázky, ale na druhou stranu jsou tyto displeje často malé (4″ – 5″ mobilní telefony) nebo se jsou sledovány z velké vzdálenosti (~50″ UHD/4K televize sledované z několika metrů), takže zobrazit v HD/4K např. graf nebo mindmapu může skončit nečitelnou pavučinou. Navíc velmi často se stává, že se s HD telefonem připojujete přes 3G nebo dokonce GPRS/EDGE a pak takové načtení HD obrázku trvá věčnost.
HTML5 specifikace na to myslí a přináší hned dvě tři možnosti, jak to vyřešit. A samozřejmě existují ještě 2 CSS3 možnosti. Pokračování textu Responzivní načítání obrázků
Google Fonts na stránkách
Již jsme si dříve ukázali, jak vložit do stránky vlastní písmo. Tento přístup ale vyžaduje, abyste příslušné písmo měli a nahráli na svůj web server.
Existuje ale i alternativa, jak použít na webu pěkné písmo, bez nutnosti shánět vlastní písmo a konvertovat ho pro web.
Tím jsou Google Fonts, neboli online knihovna volně dostupných písem. Písma jsou hostována přímo na stránkách Googlu (CDN/Cloud), takže pokud si uživatel jednou písmo stáhne, bude ho moci používat na všech vašich i cizích webech (teď samozřejmě mluvím o cachování – není potřeba nic instalovat). Pokračování textu Google Fonts na stránkách
Použití spritů pro ikony (porovnání generátorů)
Technika spritů je nejjednodušší způsob, jak zrychlit načítání stránky, pokud na ní potřebujete mít velké množství ikonek nebo jiných (zpravidla hodně malých) obrázků.
Omezení prohlížečů při načítání spočívá v tom, že mohou stahovat současně pouze omezené množství zdrojů (JS, CSS, obrázků, apod.). Zpravidla jde o 4 requesty současně (i když je u většiny prohlížečů tuto hodnotu změnit v nastavení, její zvýšení může naopak zpomalit nebo dokonce zablokovat připojení k internetu). Další problém je trvání každého requestu, který se skládá z několika kroků (překlat adresy v DNS, navázání spojení, odeslání požadavku, čekání na vyřízení, atd.) a i když se řada z nich řeší pomocí cache (DNS), keep-alive (navázání spojení), atd. tak i když stihnete 1 request za 20ms, tak při 100 requestech bude jen vyřízení requestů trvat 2 sekundy (ve kterých není započten vlastní přenost dat!!!).
Trik spočívá v tom, že všechny obrázky spojíte do jednoho velkého, na jehož stažení pak prohlížeči stačí jediný request. Správnou ikonu pak ze spritu zobrazíte pomocí css vlastnosti background-position.
http://yostudios.github.io/Spritemapper/
http://spritegenerator.codeplex.com/downloads/get/247471
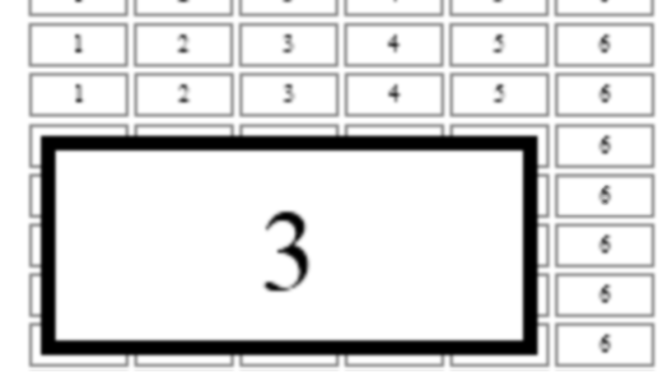
Automatický zoom prvku na stránce
Pokud máte na stránce nějaké prvky, které mohou být špatně vidět (např. buňky v tabulce nebo náhledy obrázků) a chcete, aby měl uživatel možnost si je zvětšit najetím kurzoru, můžete to buď udělat složitě přes JavaScript, a nebo velice jednoduše přes CSS3. Pokračování textu Automatický zoom prvku na stránce